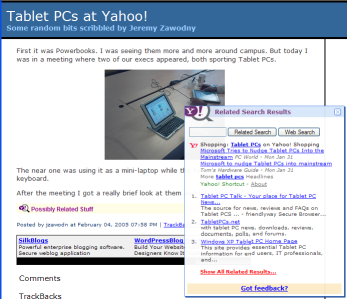
I've just updated the template for my individual post pages to include Y!Q, which I wrote about on the Yahoo Search blog. Here's a screenshot:
The results are pretty good in that one, huh?
Adding Y!Q to your site is easy. If you're using MovableType, adding something like this to your template will give you what I've got on mine, using the post title as the "context" for the Y!Q search.
First, in the document head:
<script language="javascript" type="text/javascript" src="http://yq.search.yahoo.com/javascript/yq.js"></script>
Then, where you want the link:
<p> <form class="yq" action="http://yq.search.yahoo.com/search" method="post"> <input type="hidden" name="context" value="<$MTEntryTitle$>" /> <div class="yqact"> <input class="yqbt" type="submit" value="Possibly Related Stuff" onclick="return activateYQ(this)" /> </div> </form> </p>
However, it now occurs to me that I won't know if anyone finds this useful. Well, I suppose I could get a torrent of "thanks for adding Y!Q" emails, but let's be realistic. Since I'm not getting any click data back from Y!Q, how do I decide if I (as a publisher) should keep it?
Any ideas? I'll feed 'em back to the Y!Q team.
Also, here are a few other blogs sporting Y!Q that I've seen: Russell Beattie, Rasmus Lerdorf's Toys, and JR Conlin. Oh, and Matt is deconstructing Y!Q.
Now I should probably do the same over on the Yahoo Search blog, huh? Someone rightfully accused us/me of not eating our dog food.
Updated to include the script/head stuff I forgot the first time.
Posted by jzawodn at February 06, 2005 07:43 PM | edit
Just make sure the Yahoo site and this one gets patched up, so the Yahoo name doesn't get dragged through the media, just because you're too lazy to patch yourself. ;-)
On a side note: Stop deleting my posts, you know i'm right. :-)
They don't happen to have a Wordpress plugin for this floating around do they?
I believe one also has to add the ... you have at the top of your template, right?
You have to add a script tag to this file in your HEAD section.
missed one, although I made the link a little more subtle than the default setting.
Granted, it's not been quite as on-topic for me. For instance on my post about weird weeds growing in my yard it offered a bunch of lyric searches and a religious book, and I'm feeding it the first few paragraphs.
Ah well, such is search.
The Serendipity (s9y.org) plugin can be seen here. It should be available via Spartacus (s9y's online plugin repository) soon. In the meantime you can just grab that file and toss it in plugins/serendipity_event_yq/serendipity_event_yq.php and go to the Configure plugins on the administration page to configure it. You can set the amount of context to use, the number of results to show in the popup and you can preload some context words to help the relevance a bit.
Not sure what happened to my url in the above. Stripped by this blog software perhaps? Here it is again with and without the leading http
http://toys.lerdorf.com/plugins/serendipity_event_yq/serendipity_event_yq.phps
toys.lerdorf.com/plugins/serendipity_event_yq/serendipity_event_yq.phps
Whoops!
I've updated it with the head/script stuff.
For what it's worth, it took about three minutes to add it to my wordpress install, and I only had to monkey with my index page:
Added before the </head>:
<script language="javascript" src="</script>">http://yq.search.yahoo.com/javascript/yq.js"></script>
Then added:
<!-- Y!Q Search form -->
<form class="yq" action="http://yspot.search.yahoo.com/search" method="POST">
<input type="hidden" name="context" value="<?php preg_replace('/"/',"'",the_content_rss('', 0, '', get_settings('rss_excerpt_length'), 2)) ?>">
<input value="Search for related items" alt="Search for related items" title="Search for related items" src="http://us.i1.yimg.com/us.yimg.com/i/us/search/gr/yq_small.gif" type="image" onclick="return activateYQ(this)">
</form>
<!-- Y!Q done -->
The extra time was formatting it so it wasn't quite so garish on my screen.
(This coming from a guy who has a vibrant green border on his blog, I know, but hey.)
I got bored, so here's an actual plugin ;)
http://collingrady.com/2005/02/06/wp-yq/
I'm trying to find an action I can hook into to make it more automatic, as well as changing the class names so you can style it yourself easier, but it does the basics for now :)
This doesn't seem to work right in Safari. It has never come back with anything besides a timeout error. Came right up on Firefox though.
When I click the possibly related stuff link it takes me to a new page, unlike the image you have posted. I am using firefox in linux, is this only for windows?
That's more likely a problem with a Firefox extension. With mine, the results come up fine, but when I click the X, it reloads the page.
In a clean profile, however, it all works fine.
It doesn't work (timeout) in NetNewsWire, but, hey, it doesn't in Safari either as previously reported.
I could build one, Jeremy. It wouldn't exactly be hard, I don't think.
Real quick work up for Wordpress. I need to do more homework to find out more of the different methods to us Y!Q then I'll tweak it and build on it.
If only Yahoo updated their search engine results more often, it'd become much more useful of a tool. As of now, it's cache is still struggling with cached pages from months ago. This tool is sort of like putting a spoiler on a Pinto.
I added this to my blog and tried it out a bit, but found it pretty much useless. MOre then that, I found it to be something of a distraction.
Y!Q is pretty much useless... Which is sad as I presume many a yahoo engineer spent time on it. The thing is, no search engine firm is anywhere close to implementing search based on sense or processing natural language in any decent way.
Jeremy, who can I contact at Yahoo for some assistance with Y!Q? I want to use it as site search for the seven blogs on my network, and I'd like a better understanding of the advanced options.
Relevance, relevance, relevance! That's what Yahoo Q is lacking. Cool concept, but if people don't see useful results they soon get tired of it. I hope it's in beta ...
I've got Y!Q up on my site. It's weird...it times out in Safari, as previously stated, but the Y!Q implementation on the test server for Yahoo! News works fine. Perhaps a way to fix it is to check out the code in Yahoo! News and see how it differs from the embedding instructions on the Y!Q site.
I just implemented it on an entry. I have the same feeling about relevancy and usefullness due to lack of tracking. It's interesting, but I'm feeling like it's missing something. I'm going to play with it some more and perhaps find a fun way to present it on the page. Perhaps it would be more fun to make it as less contextual as possible... Something completly random.
Something's missing...
I can't figure out how to give it content that returns relevant results. When I give it the actual content, the results aren't very related. When I try to narrow the words down to what I think the content is about, it chooses a subset which kind of stinks as well.
See post here for samples:
http://gotads.blogspot.com/2005/02/another-try-at-yq.html
As a publisher, one should get paid to use this type of add-on on a site.
Google pays its publishers through adsense to add a google search form on their site.
I find it a bit cheeky from yahoo to ask webmaster to do that for free ...
Thank you Jeremy! Easy to install, and it works great!
The code that Jeremy presents works on Blogger.com blogs as well... just change the $MTEntryTitle$ variable to $BlogItemTitle$